Use the Sendgrid API with Zapier to send emails
In the below video we will walk you through how to connect Sengrid with Zapier to send out automated dynamic emails. We also walk you through how to hardcode the Zapier “Pill Mapping” to save you a lot of time in instances where there is a lot of dynamic data going into the HTML code so you can easily do the Zapier field mapping.
Using the Zapier Pill to Insert DATA INTO AN HTML EMail
This screenshot shows an example of how you can insert data from the “Insert Data” Zapier pills. In this case you just simply find the part of the HTML email that you want the data inserted and place your cursor in that spot and then just simply click on the Pill. For example, in this case the Email pill was added to a few places in the HTML email.
Manually Map Data In Zapier
Often times though, as we explain in the video, you may want to manually map the data in Zapier instead of selecting the Pill in each instance that you need the data populated. To do this you need to construct the code in the following format
{{Node ID__Name of Field}}
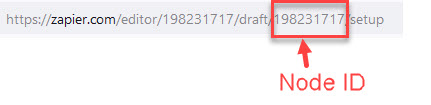
To find the Node ID we simply look at the URL of the Zap and the Node ID can be found as shown in this image:

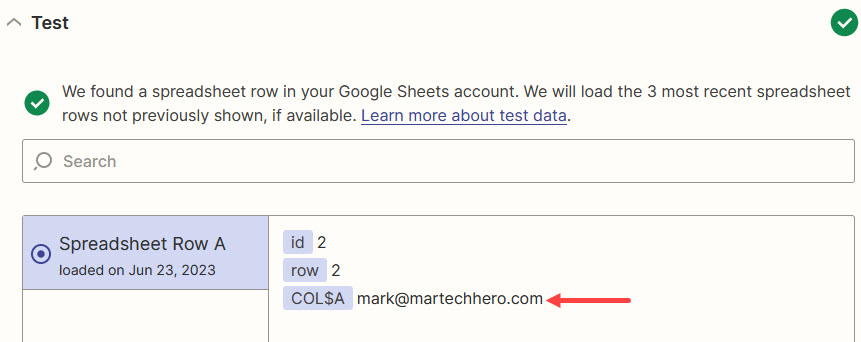
To get the Name Of The Field you simply go to the Test section of the Zapier Node you are looking at and use that field name. So in this example in the video the Field Name was COL$A

We then put those two values together so the code would be {{198231717__COL$A}}
We can then place that code directly into the HTML with our HTML editor and all will work great.
Video on how Use the Sendgrid API with Zapier to send emails
This below video will walk you through all of this is more detail. Let us know if you have any questions.